 |
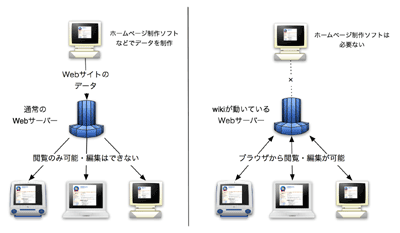
| 図1 従来のサイトとwikiを用いたサイトとの違い |
私は芸術系の学部で、コンピュータを活用した表現について教えています。私のゼミナールには3年生と4年生の合計22人が在籍しており、実写映像、3DCGやインスタレーション等の作品を制作しています。学生の集うゼミ室には、自由に使えるコンピュータやロッカーを設置しています。
4年ほどゼミを続けていくうちに、学生が卒業してしまうと、彼らが得たノウハウが次の世代に伝達されないことに気付きました。この問題の原因は、学年間の交流が少ないことにありました。3年生の授業「ゼミナール」と4年生の授業「卒業研究」は別々に開講されています。また、4年生は就職活動が忙しく、大学に来ることは少なくなります。そのため学年間でのコミュニケーションが希薄になり、学年を超えた知識の伝達が行われなかったのです。
芸術表現を学ぶにあたり、作品の批評や議論等の「他者とのコミュニケーション」は非常に重要です。というのも、表現についてのノウハウは、明文化されていないものがほとんどで「暗黙知」として存在しているからです。これらの知識は先輩や仲間との議論や、一緒に作業する過程等のコミュニケーションによって伝達されるべきものです。
私は「学生間のコミュニケーションを促進すること」が重要だと考え、デジタルツールを活用して問題の解決を目差して、様々な改善を試みました。
最初は「ゼミのWebサイト」を作ってみました。Web担当の学生を指名し、サイトを開設・運営したのですが、1ヶ月ぐらいでサイトの更新はストップしました。担当学生にそれとなく尋ねてみたところ、ホームページ作成ソフトに問題があることが分かりました。Web更新の作業では、最新の情報が混在しないように、1台のPCに情報を集約して作業を行います。そのため、ゼミ室のコンピュータからでないと更新ができなかったそうです。この学生は、自宅のPCからも更新を試みましたが、ゼミ室で用いているホームページ作成ソフトと自分が使っていたソフトが違っていたため、諦めてしまったとのことでした。
次に、どこからでも更新できる「ブログ」をWebサイトに応用しました。しかしこれも1ヶ月ぐらいで頓挫してしまいました。学生によると、書き込みの手順が煩雑だったことや、画像の添付方法が面倒だったことため足が遠のいたようです。
この他にも様々な改善を行いましたが、ことごとく失敗に終わっています。ほとんどのシステムは、数週間は活用されるのですが、継続して活用されることはありません。
これらの失敗を分析した結果、私は根本的な問題に気がつきました。
今までは「インストラクショナル・デザイン」に基づいて考えていましたが、それだけでは不十分だったのです。学生は私が担当している授業だけを受けているわけではありません。バイトやサークル活動等、学生は学生なりの生活を送っています。そのような「学生の生活の中でのシステム」を考える必要があるのではないでしょうか。つまり、学ぶ者の目線で学習活動を捉えた「ラーニング・デザイン」に立脚して考えることも重要だと考えました。
「操作は簡単」「出費はゼロ」「すぐに使える」「参加するのが楽しい」システムを目標とし、改善を続けることにしました。
いろいろとシステムについて試行錯誤をしていましたが、偶然wiki(ウィキ)のことを知り、興味を持ちました。当初は全然期待していなかったのですが、一度試してみるとその手軽さと便利さにかなり驚きました。
wikiとはWebサーバで動かして使うシステムです。wikiを使うと簡単にホームページを作ることができます(図1)。wikiで作られたWebページは、普通のページとまったく変わりませんが、ブラウザからページを編集することができるのです。特別なソフトは必要ありません。
図1 従来のサイトとwikiを用いたサイトとの違い
wikiの編集方法は、HTMLよりもはるかに簡単で、10分ぐらいでマスターすることができます(図2)。簡単な命令を書くだけで、掲示板を設置したり、投票ボタンを設置したり、画像を貼り付けたりすることができます。またキーワード同士を自動的にリンクしてくれる機能もあります。
図2 wikiの表示画面と編集画面
私はこのwikiの機能を教育・学習活動に活用できないものかと思い、さっそくwikiをインストールして「さのの頭ン中」というサイトをスタートしました。
まずはコンピュータ系実習の授業で、補助テキストとして使い始めました。以前もこのようなページを作成していたのですが、wikiは自宅のパソコンや(更には携帯電話からも)編集することができるので、思いついたときにテキストを書き加え、内容を充実させていきました。
また、その場ですぐに編集できる機能は、授業中に大いに役立ちました。ある授業で、学生からテキストの内容について質問が出たことがありましたが、私が学生のPCでwikiの編集画面を開き、互いに相談しながらその場でテキストを加筆・修正することができました。この作業により、授業をより活発なものにすることができたと思います。さらに、別の授業で学生同士のディスカッションが必要だなと思ったときには、すぐに掲示板を設置し、議論の場を提供することができました。以前は掲示板設置に多くの時間と手間が必要でしたが、wikiにより柔軟な対応が可能となりました。
2ヶ月ほど使ってみて、授業での手応えを感じたので、次はゼミでの活用を考えました。
しかし、ただ「面白いシステムがあります。さぁ参加しよう!」と学生に呼びかけても、おそらく今までと同じ轍を踏むと考えたので、フランスで行われていた「フレネ実践」を参考にしてみました。この実践では、生徒が自由に書いた作文を蓄積し学習財として活用し、生活に根ざした観点から授業が行われていました。私はこの「学生の主体性を尊重する」導入部分に関心を持ったので、実践の参考にしてみました。
授業で学生にwikiの概要を説明した後に、「この『頭ン中』に、何でもいいから自分の好きなことを自由に書いてみてください。内容は学校の授業以外のことでも構いません。成績には影響しません。自分の好きな分野について何でもどんどん書いてください。1年生や2年生が見て役立つものだとうれしいなぁ。」と伝え、参加を促しました。
学生は当初、何を書いていいのかわからず、戸惑っていましたが、使い慣れてくるといろいろなことを書き込み始めました。「ゲーム」「マンガ」「好きなお菓子」「映画」「音楽」「得意なソフト」などその内容は多彩です。学生からのリクエストに応じ、すべてのページにカウンターを設置すると、自分のページのアクセス数を意識しはじめ、頻繁に更新するようになりました。
3ヶ月ほど経つと、私の書いたページ数よりも学生の書いたページ数が多くなりました。1年間の間に6,000項目以上のページが作成され、内容が充実してきました(図3)。
「頭ン中」が活発になるにつれて、ゼミ室も活発になってきました。「頭ン中」開始前でも活気のあるゼミ室でしたが、3年と4年が相談したり、一緒にご飯を食べたり、鍋をつついたり(?)と、より一層活気あふれるゼミ室になり、他のゼミや他学科の学生がいることも珍しくなくなりました。
「頭ン中」についてアンケートを行ってみたところ、学生は書くことを楽しんでいるだけではなく、他の人が書いたものを読むことも楽しんでいることがわかりました。ページの装飾技法などを見ると、互いに切磋琢磨している様子が分かります。切磋琢磨と言っても「ああ、この人はがんばってるなぁ」と心の中で思う程度だそうですが、結果的に学生間のコミュニケーションが活発になりました。
図3 「さのの頭ン中」の画面
wikiの手軽さによって、学生の積極的な参加を促進し、「ネット上の学習共同体」とも言える一つのサイトが作り上げられました。また、お互いの活動を共有することで、ゼミ室でのコミュニケーションも活発になっています。現在は頭ン中を新サーバーに移し、新たな試みを継続中です。
さらに、この実践で得た知見をもとにして、私の所属する芸術学部のWebサイトをwikiで運用する試みも行っています。数名の教員が積極的に参加しており、興味深いサイトができつつあります。よろしければそちらもご覧ください。
| 関連URL |
| http://enjoywiki.org/(さのの頭ン中) http://art.kyusan-u.ac.jp/(九州産業大学芸術学部サイト) |